Set Up Slack Integration
Steps to get Webhook URL to use in Slack Integration
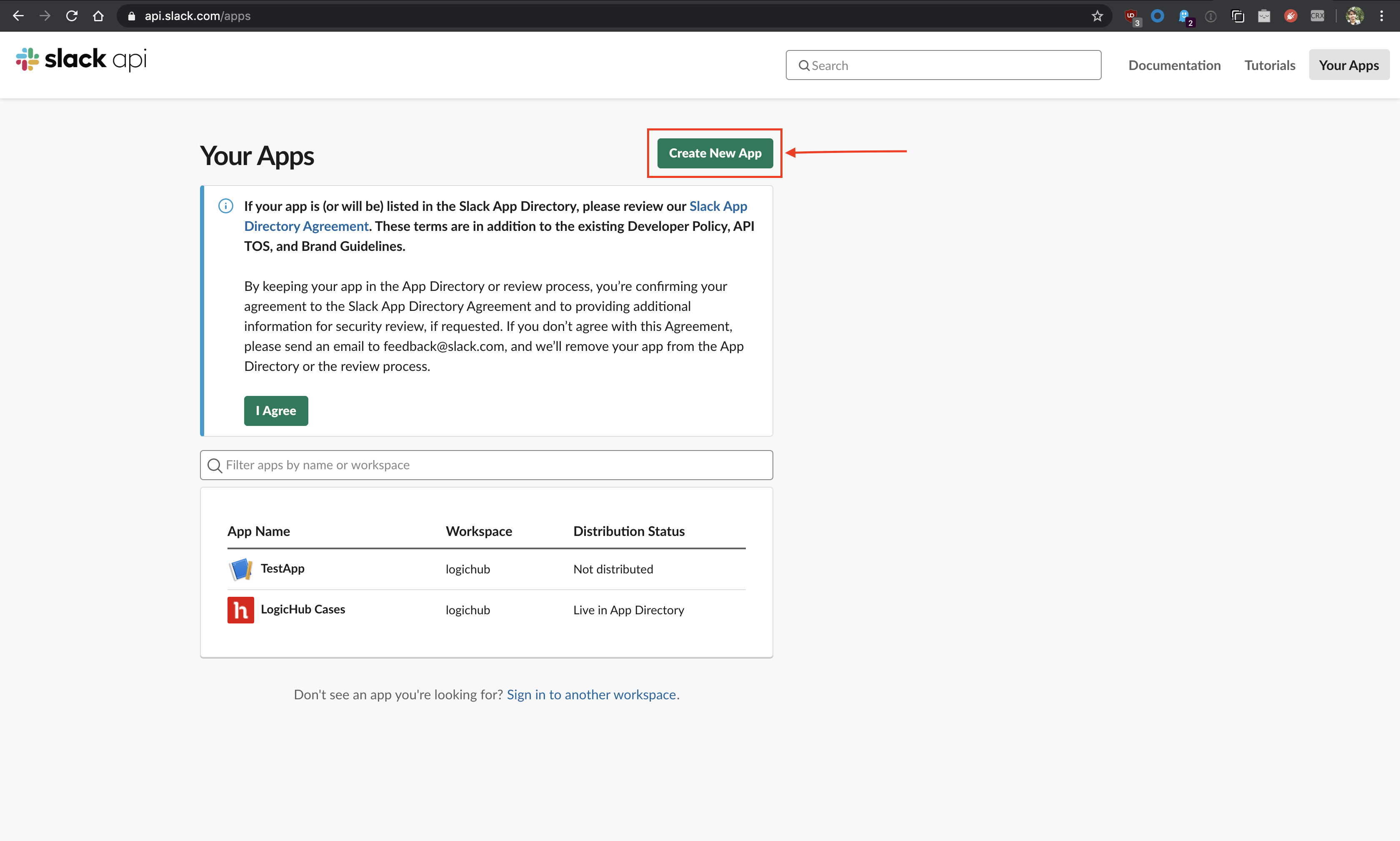
- Visit api.slack.com/apps.
- Click Create New App.

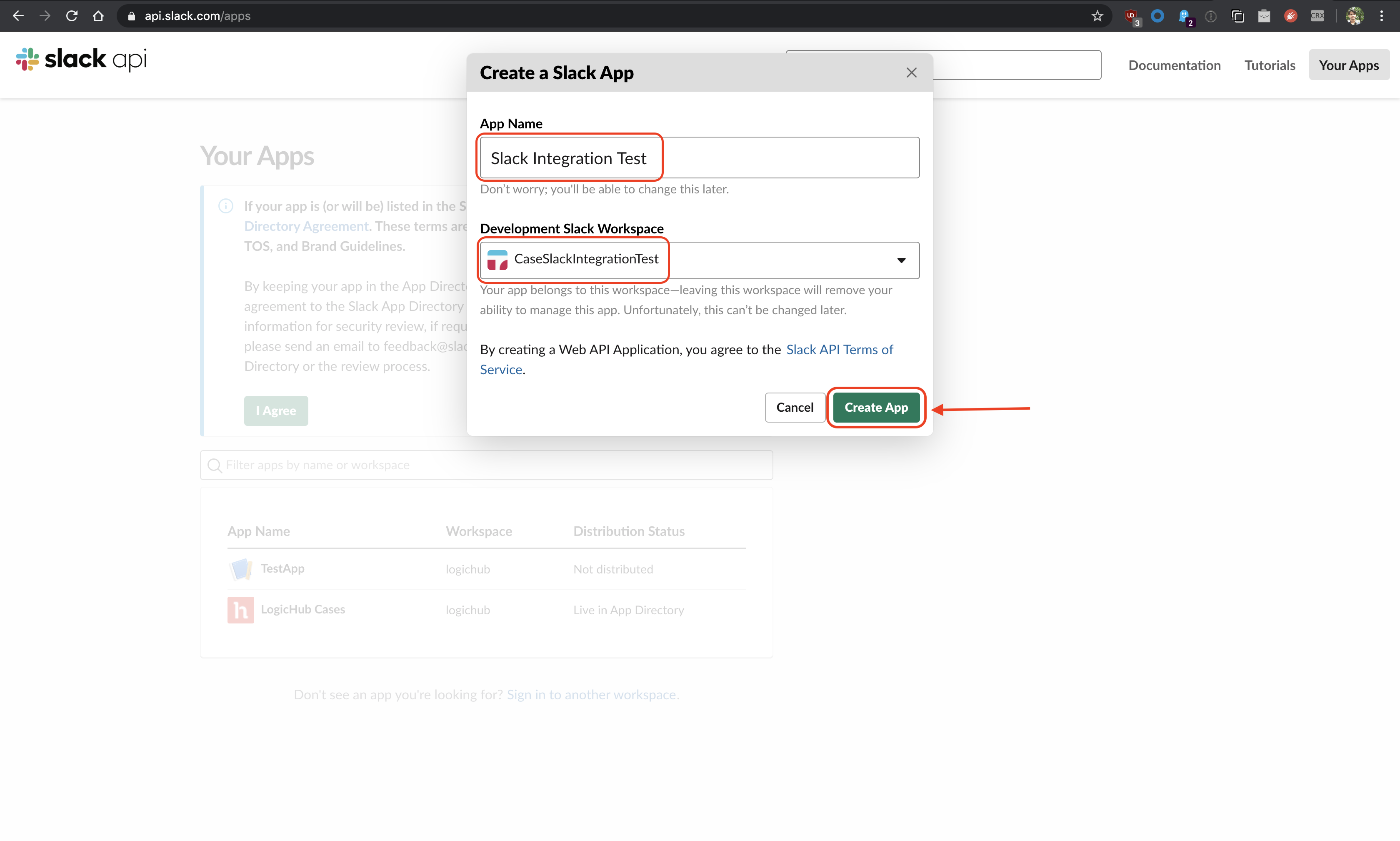
- Fill
App Nameand selectDevelopment Slack Workspaceand clickCreate App

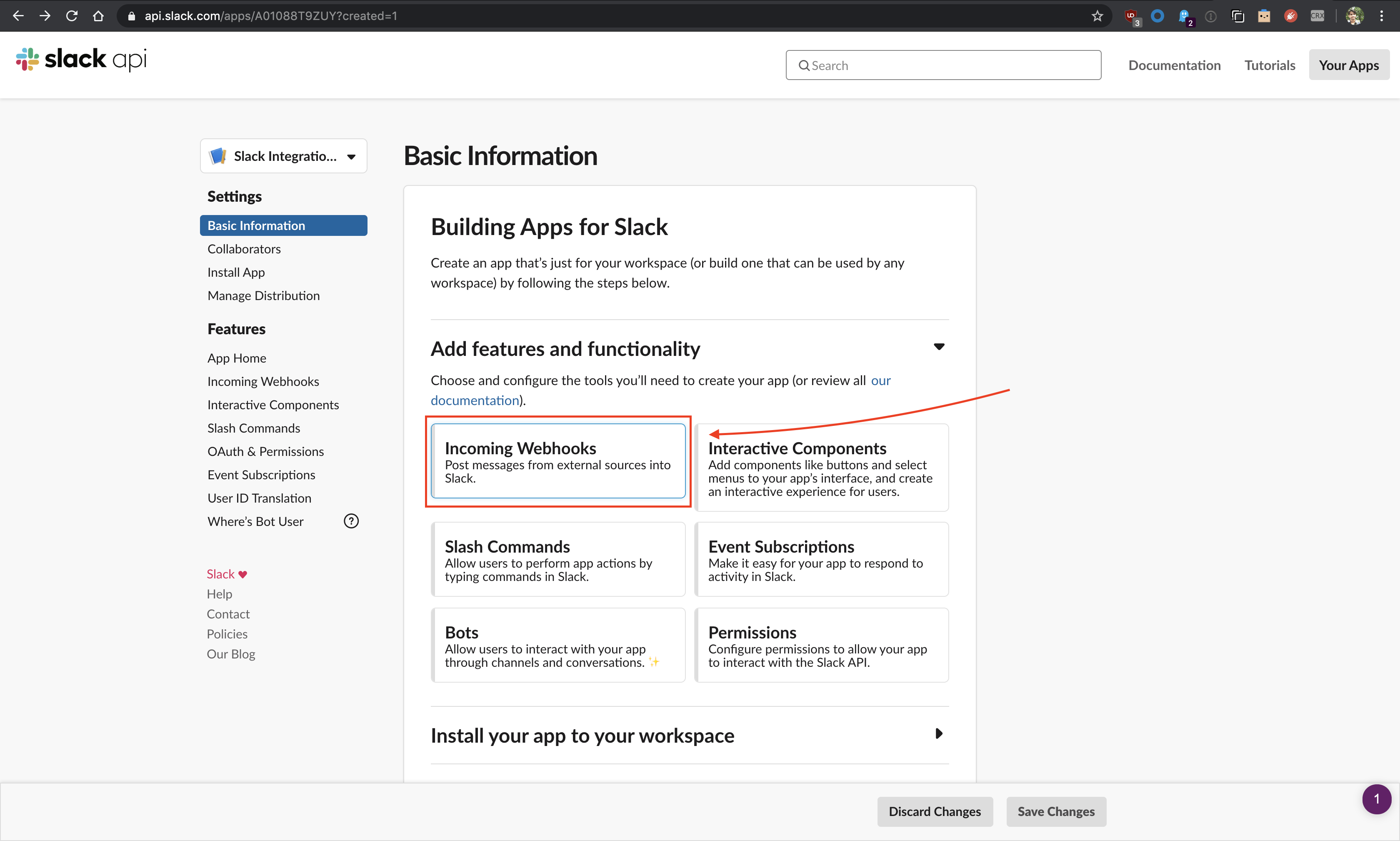
- Select/Click
Incoming Webhooks

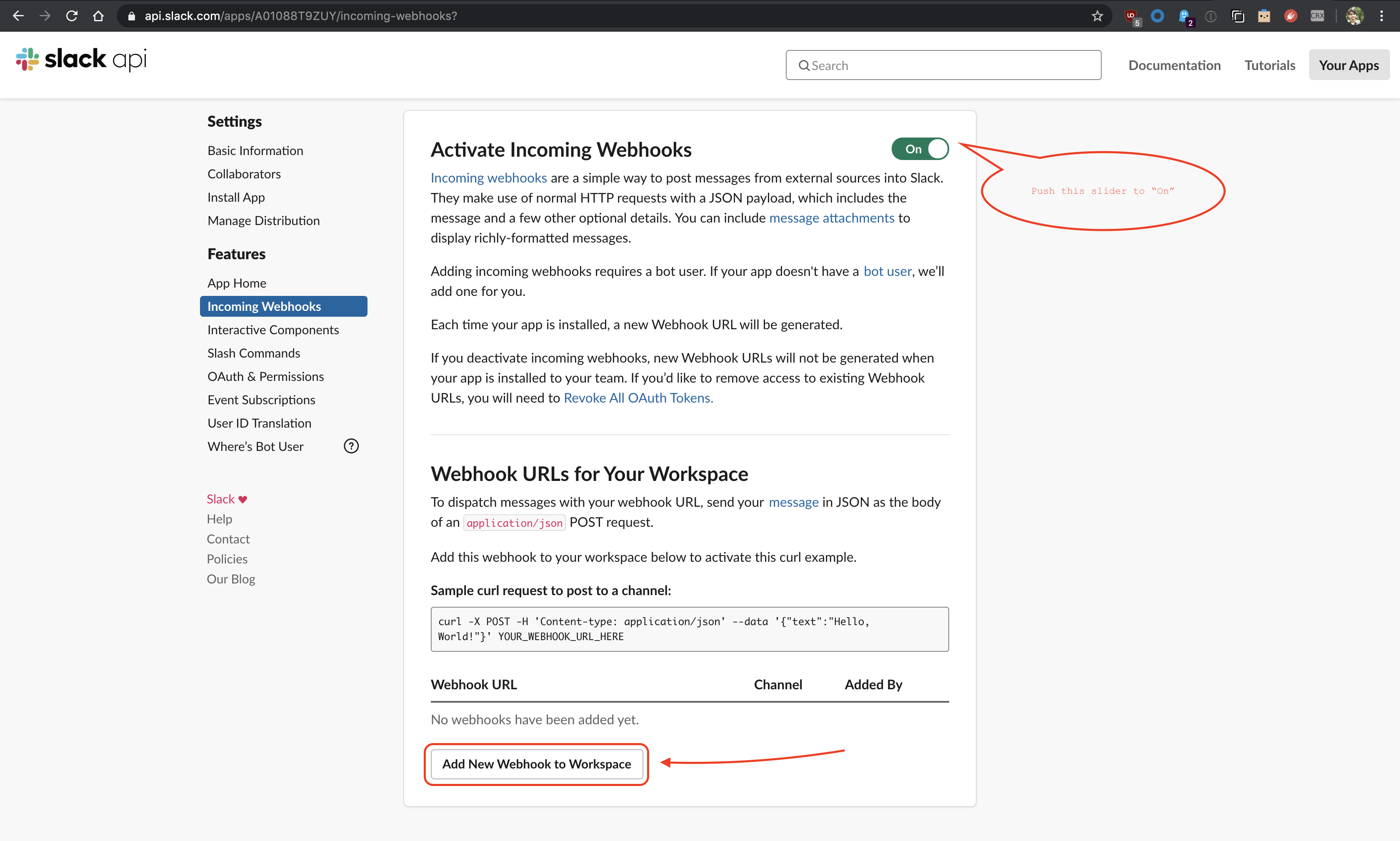
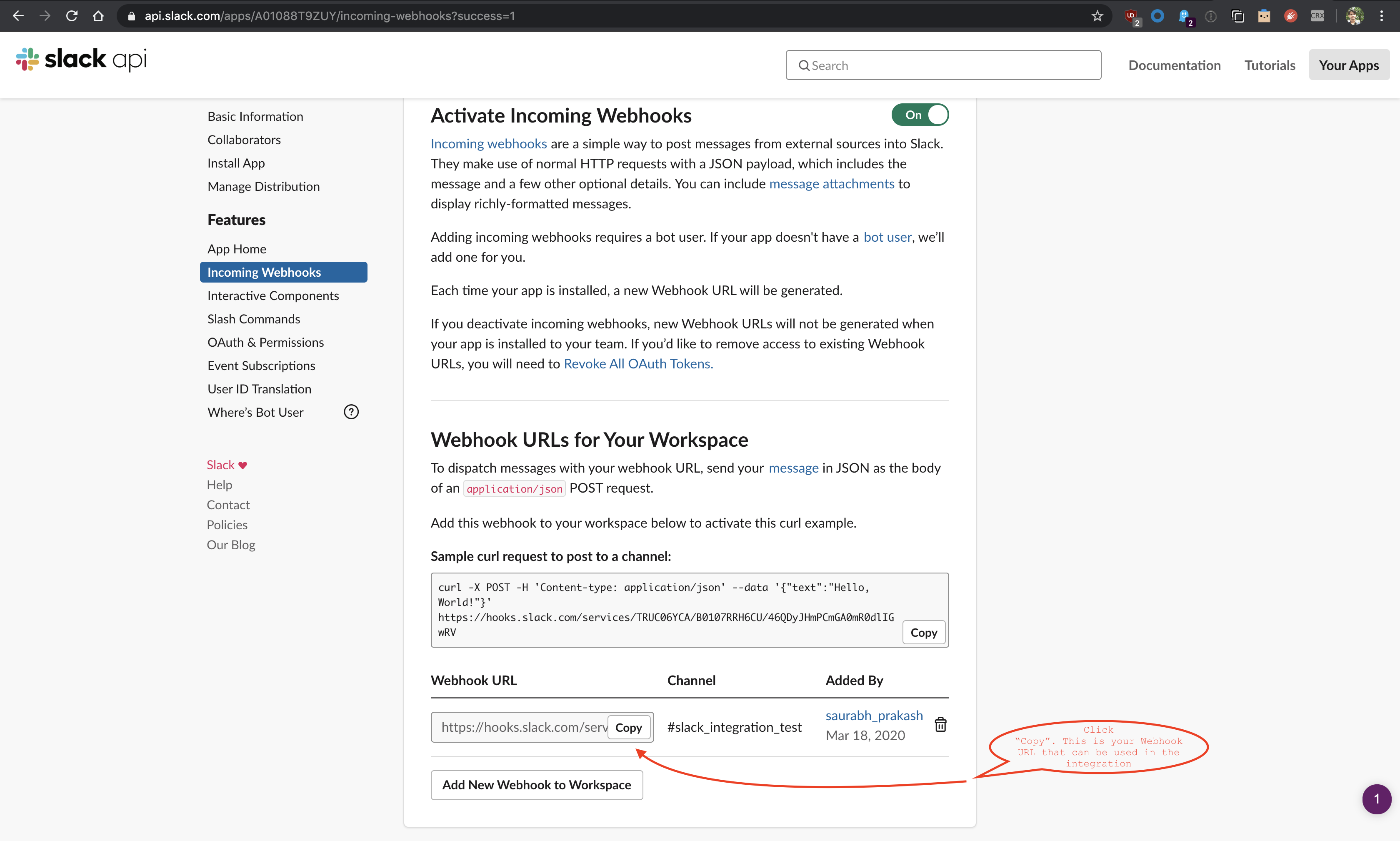
- Activate Incoming Webhooks and click
Add New Webhook to Workspace

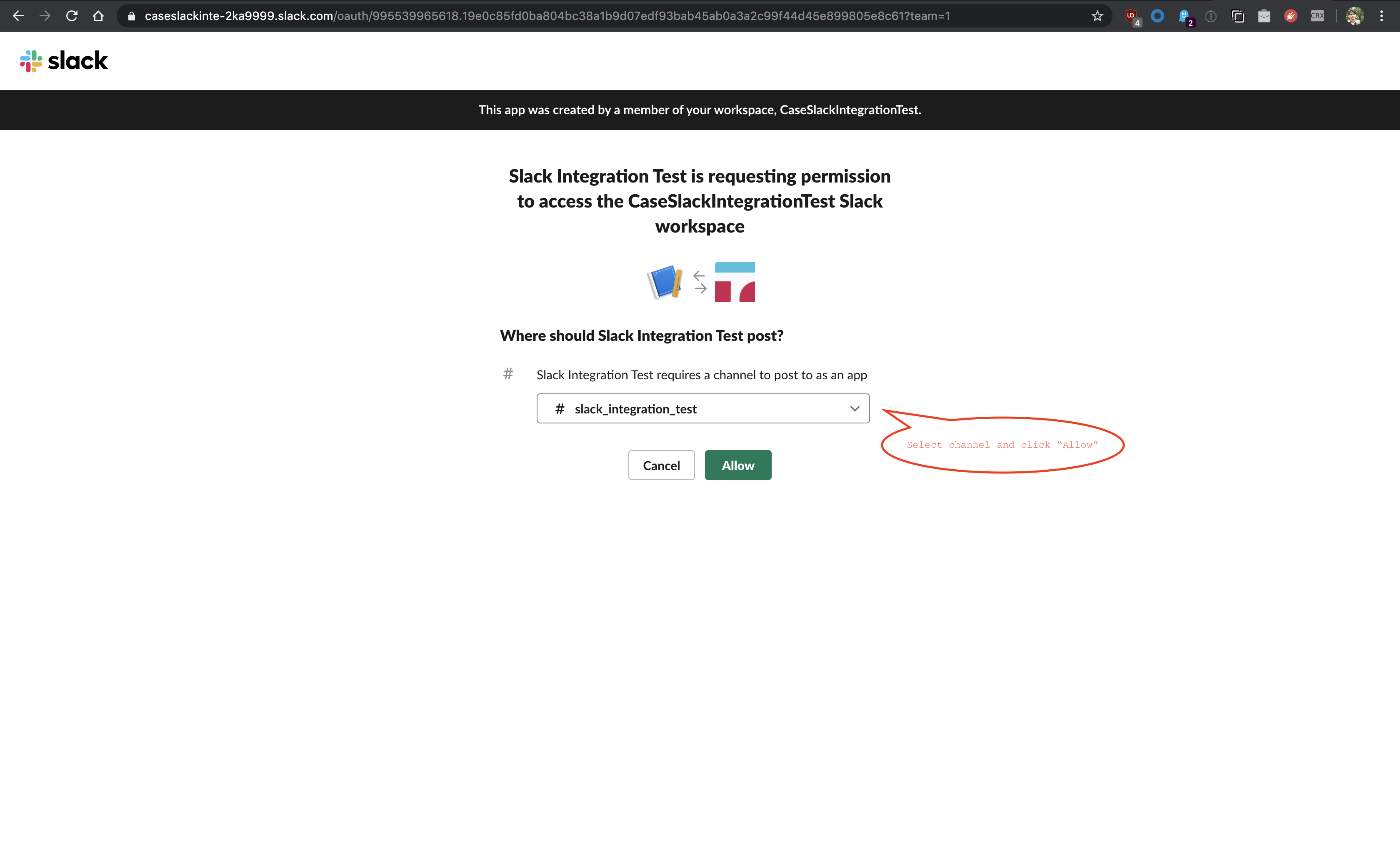
- Select channel and click
Allow

- Your Webhook URL is now ready. Copy and use it in Slack Integration.

-
Additionally, you can edit
Display Informationby visiting the particular app’s page by clicking on respective app listed on api.slack.com/apps. -
If this app is to be used by members within the same Slack Workspace, no need to publish it. If it is to be published and made available globally in Slack App Directory so that it can be shared across Workspaces, then it needs review by Slack Team before it can be published.
Updated over 2 years ago