Create Custom Dashboard
LogicHub enables you to create your own custom dashboards by selecting the predefined widget type that you want to include in your dashboards.
Create a Dashboard
- To create a new dashboard, navigate to Dashboard from the left navigation and click New Dashboard.
- Enter a name for the dashboard and click Next.
- The dashboard is created and opens to an empty canvas, which allows you to alter the appearance of the newly created dashboards by adding customized widgets. To know more, see Add a New Widget.
Add a New Widget
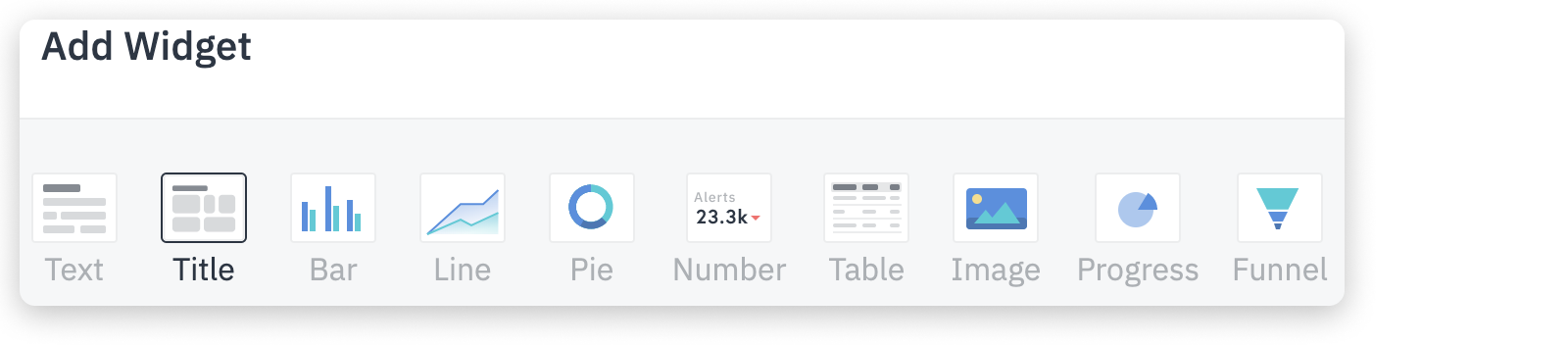
To add a new widget, you can either create a new dashboard or edit an existing one and then click Add Widget on the top-right corner of the page. Select one of the predefined widget types from the top bar of the Add Widget dialogue box.
- Set up a data source from which the data will be retrieved. Data source are of the following types:
- Playbook: Select the playbook, node, and time range.
- Stream: Select the stream and node from the stream.
- File: Specify a CSV or JSON file as URL or file upload.
- For all the widget types, enter a name to identify the widget.
- After you've selected the required option, click Submit.
- The remaining settings depend on the type of widget that you have selected.
Widget customization to display aggregation value and/or assign custom color for the values
- Select the
Display aggregate valuecheckbox for the applicable widgets to add the aggregation value with the respective type and subtext to be displayed on the widget.- Select the
Customize Color for the valuescheckbox and/or select the color in the dropdown menu while configuring values in the applicable widgets to allocate a custom color to the value selected.
- The values should exactly match the data source for the colors to work
- Click on
Auto Assign Allon the down corner in the same pane to reset the assigned custom color.For Bar and Line Charts:
- Configuring Y-Axis can be accomplished by
Pick Individual ColumnsandAll Columns (except X axis)options in toggle mode respectively.
- Choose the
Pick Individual Columnsoption to customize the selection of individualColumn Namethat to be populated on Y-Axis.
- To add multiple
Column Name, click the + icon.- To delete individual
Column Name, click the x icon.- Choose the
All Columns (except X axis)option which automates the widget Y-Axis with respect to the data source from the playbook selected
- Renders only the predefined colors for all the values populated on Y-Axis.
- Value selected under
Configure X Axiswill not be populated on Y-Axis.

The following table details the various widget types and their uses:
| Widget Type | Description |
|---|---|
| Text | Text widgets allows you to create titles and texts or to add more descriptive explanations to your dashboards. |
| Title | Title widget allows you to create titles for respective widgets and/or to add a title to segregate the group of widgets displayed over the dashboard. |
| Bar | Bar widget allows you to specify the axes, number of rows to display, and type of aggregation. |
| Line | Line widget allows you to specify the axes, number of rows to display, and type of aggregation. |
| Pie | Pie widget allows you to specify values and labels to display the data as sections of a circular graph. |
| Number | Number widget allows you to specify the column to report, number of rows, and type of aggregation. |
| Table | Table widget allows you to configure the output data for the column name. |
| Image | Image widget allows you to specify the default image and any conditional options. |
| Progress | Progress widget allows you to display computational pictorial representation between total value and progress value. |
| Funnel | Funnel widget allows you to quickly analyze various event types and categories across multiple data values and represent them as step labels and values. |
Add an Existing Widget
From the dashboard editor:
- Click Clone from another dashboard at the top of the page.
- Select the dashboard and widget you want to clone from.
- To be available for selection, the dashboard and widget must have been created by you or shared with you.
- After selecting the widget, click Clone and Add to add it to your dashboard.
- When you're finished making changes to the dashboard, click Save.
Click through Buttons on the Widget
When using the custom dashboard widgets, there may be an issue. This could be caused by the stream not fetching data or by a malfunctioning playbook that has to be addressed. As a result, the streams and playbook have a click through buttons on the widget that allows you to navigate and look through the issues and fix them.
Click through buttons on the widget are
- Zoom in : Use the
zoom inicon on the widget for better viewability of data metrics on respective widget. - Zoom out : Use the
zoom outicon to minimize back to the predefined size of the widget and will be active only in widget zoom in mode. - Playbook: Use the
Playbookicon to navigate to the datasource from which the playbook is being created. - Streams: Use the
Streamsicon to access the streams listing page.
Widgets created based only on the playbook, will allow only to view the Playbook icon.
Widgets created based on a DataSource stream, will allow you to view both the Playbook icon and Streams icon.
Create a Dashboard Widget from a Playbook Step
In the playbook editor V2, you can create a dashboard widget directly from a playbook step. The widget you create displays data based on the step's results.
To create a dashboard widget from a playbook step:
- Create a new playbook or edit an existing one.
- In the playbook editor, hover over the step, click on the ... three dots icon, and select Create dashboard widget.
- The Add Widget dialog box opens. In this dialog box, the data source is pre-selected as the playbook step.
- Configure the widget type and content as described in Add a Widget.
- Click Choose Dashboard and select one or more dashboards to which you want to add the widget to.
- Click Add to add the new widget to the specified dashboards.
- A successful message appears once the widget has been added.
- The newly created dashboard will be listed on the Dashboard page and My Library > Dashboards list page.
What's Next
🔗 Dashboard
🔗 Manage Dashboard
📍 Create Custom Dashboard
🔗 System Dashboards
Updated over 2 years ago